Chat
The chat in Verza is a powerful communication tool that enables players to interact with each other. The chat interface is simple and easy to use, allowing you to send and receive messages in real-time.
By default, all chat messages are broadcasted to every player in the game. However, if you wish to send messages exclusively to specific players or groups of players, you can make use of the chat API.
Message Formatting
One of the unique features of the chat is the ability to format messages in various ways. You can use a simple syntax to embed colors, URLs, and more in your messages. Here are some examples:
- To change the color of your text, use the
{color}tag followed by your message. For example,{blue}Hello world!will display "Hello world!" in blue. - To insert a URL into your message, use the
{url=url}tag. For example,{url=https://www.example.com}Click here!will display the URL as a clickable link. - To insert a player's name into your message, use the
{name=playerId}tag. For example,{name=1} has joined the gamewill display the message with the player's name inserted.
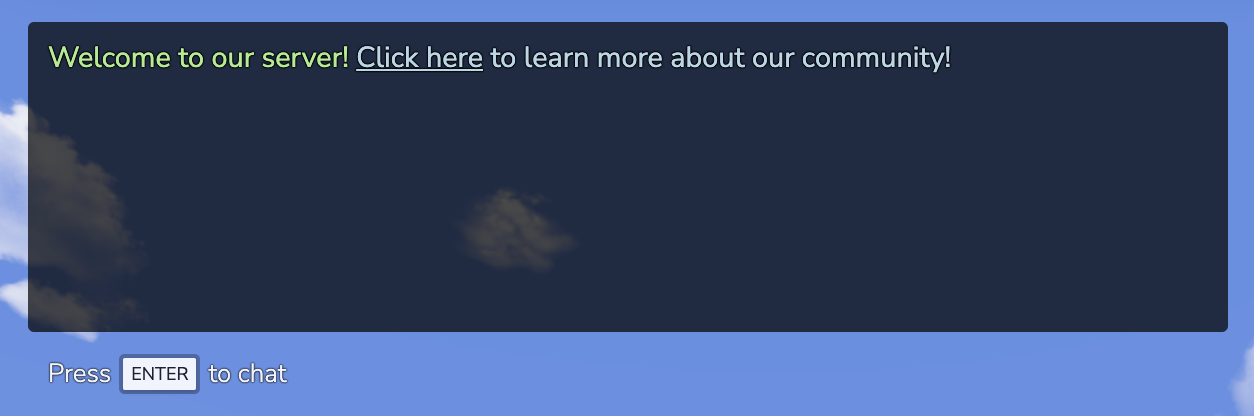
Here's an example of how to format a message using these tags:
player.sendMessage(
'{lightgreen}Welcome to our server! {lightblue,url=https://discord.verza.io}Click here{lightblue} to learn more about our community!',
);

Commands
The chat system supports custom commands that can be added to extend its functionality. Commands can be executed by typing a forward slash (/) followed by the command name and any parameters.
Here's an example of how to create a custom command to send a message to all players:
// create a command
const command = new Command('broadcast', [
new CommandParam('message', 'string'),
]).on((player, message) => {
engine.chat.sendMessageToAll(message);
});
// register it
engine.commands.register(command);
Custom Chat
For complete chat control, you can develop your own chat system using the chat API and the engine.setForwardMessages method that will forward all messages to your WebSocketServer.
Use the onChat event to receive messages from the chat.
engine.setForwardMessages(true);
engine.events.on('onChat', (message, playerId) => {
const player = engine.players.get(playerId);
player?.sendMessage(`{red}${player.name} (${player.id}): {white}${message}`);
});
Roles and Permissions
Verza's chat system includes a roles and permissions system that can be integrated with the commands to control access. Roles are used to group players based on their permissions, and permissions are used to control what actions players can perform.
Check out the Roles and Permissions documentation for more information.